Doch nun zum Praktischen. Um ein Sprite
expandieren zu können stellt uns VIC 2 weitere Register zur Verfügung. Zum
einen hätten wir da Register 29 für die
Vergrößerung in X-, zum anderen Register
23 für Vergrößerung in Y-Richtung. Diese
beiden Register sind ähnlich Register 16 aufgebaut, das wir ja für die neunten
Bits der X-Position eines Sprites verwandten. Hier ist nämlich ebenfalls für
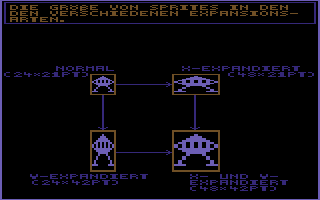
jedes der acht Sprites ein Bit reserviert. Möchten wir nun ein Sprite in Xoder Y-Position expandieren, so müssen
wir lediglich dessen Bit in Register 23 und/ oder 29 setzen, je nach dem in welche Richtung es vergrößert werden soll.
Hier nochmal eine Öbersicht, welches Bit
eines Registers für welches Sprite
zuständig ist:
Bit : 7 6 5 4 3 2 1 0 Sprite: 7 6 5 4 3 2 1 0
Ist das Expansionsbit eines Sprites also
gesetzt, so wird das Sprite vergrößert, ist es gelöscht, so wird es in der nomalen Auflösung dargestellt. Zur Demonstation habe ich Ihnen auf der Rückseite
dieser MagicDisk ein kleines Programm
namens " SPRITE-EXP" gespeichert. Da können Sie sich unser UFO-Sprite nocheinmal
ansehen.
2.) Farbige Sprites:
Wenn Sie letzten Monat einmal Sprite 0 auf dem Bildschirm hatten, dann hatte es
- fast ganz selbstverständlichdie Farbe
Weiß. Merkwürdigerweise war das Sprite 1( wenn Sie dieses einmal eingeschaltet
hatten) nicht der Fall. Dieses sollte
nämlich direkt nach dem Einschalten des
Rechners in sattem Rot geleuchtet haben.
Sie merken schon worauf ich hinaus möchte: man kann einem Sprite nämlich auch
eine bestimmte Farbe zuordnen. Dies funktioniert genauso, als wollten Sie
die Bildschirmfarbe ändern, nur müssen
wir diesmal die Farbe nicht ins Hintergrundregister schreiben, sondern in das
dem Sprite zugehörige Farbregister. Diese sind Ihnen bestimmt schon in der Register- Tabelle aus dem letzten Kursteil
aufgefallen. Es sind die Register 39 bis
46 . Für jedes der 8 Sprites ein Register. Möchten wir also Sprite 0 nicht in
Weiß, sondern beispielsweise in Schwarz
auf dem Bildschirm sehen, so müssen wir
schlichtweg eine 0 in Register 39 schreiben. Die Farbwerte sind dieselben
wie bei der Hintergrundfarbgebung. Hier
jedoch trotzdem nocheinmal eine Tabelle:
Wert Farbe Wert Farbe
0 Schwarz 8 Orange 1 Weiß 9 Braun 2 Rot 10 Hellrot 3 Türkis 11 Dunkelgrau 4 Violett 12 Mittelgrau 5 Grün 13 Hellgrün 6 Blau 14 Hellblau 7 Gelb 15 Hellgrau
Schreiben Sie nun einen dieser Werte in
das Farbregister eines Sprites, so erscheint dieses dann in der angegebenen
Farbe ( unter der Vorraussetzung, daß es
natürlich auf dem Bildschirm sichtbar
ist) .
3.) Multicolorsprites:
Nun können wir also auch einem Sprite
eine Farbe zuweisen. Doch müssen Sie
zugeben, daß dies auf die Dauer auch
nicht die optimale Sache ist. Ein kleines Männchen, was da auf dem Bildschirm
steht, würde sich doch viel besser machen, wenn es nicht nur uni-Weiß wäre, sondern wenn es ein gesundes rosa Gesicht, einen gelben Pulli, und eine
blaue Hose hätte. Sowas spricht doch bestimmt mehr an, als ein einfarbiger
Klotz, bei dem man nicht Körper von Kopf
unterscheiden kann. Nun, wie die Öberschrift dieses Kapitels zeigt, gibt es
auch die Möglichkeit, einem Sprite MEH-RERE Farben zuzuordnen ( multi= viel; color= Farbe; multicolor= vielfarbig) . Um
das " viel" gleich schon etwas genauer zu
spezifizieren, kann ich Ihnen gleich
verraten, daß ein Sprite maximal 4 von
den 16 oben aufgelisteten Farben annhemen kann.
Die Sache mit der Vielfarbigkeit von
Sprites hat aber wiederum einen kleinen
Haken. Wir müssen nämlich, wie bei der
Spriteexpansion auch, einen kleinen
Auflösungsverlust hinnehmen. Diesmal
wird sie halbiert, jedoch nur in X-Richtung. Das heißt, daß wir mit einem
Multicolorsprite nur noch 12 x21 Punkte
darstellen können.
Achtung, jetzt wirds kompliziert: Trotzdem wir zwar nur noch 12 Punkte in X-Richtung darstellen können, ist das Sprite jedoch immer noch 24 Punkte
breit! Deshalb schauen Sie sich am besten erst einmal die folgende Grafik an, bevor ich mich in umständlichen Erklärungen verliere, die eh keiner versteht. . .