Grafik-Kurs Teil 4 b
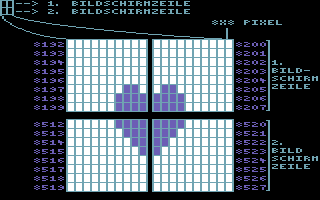
Zunächst einmal können Sie erkennen, daß
das erste Byte unserer Grafik für die
ersten 8 Punkte in der linken oberen
Ecke steht. Das zweite Byte ist nun aber
nicht NEBEN dem ersten ( so wie bei den
Sprites), sondern UNTER ihm. Die ersten
8 Punkte der zweiten Zeile werden also
vom zweiten Byte dargestellt. Ebenso mit
dem dritten Byte, und so weiter. Bis zum
Achten. Dieses ist das letzte Byte in
diesem 8 x8 Pixel-Stück, denn das neunte
Byte steht nun nicht mehr UNTER sondern
NEBEN den bisherigen, genauer gesagt
neben dem ersten Byte. Es repräsentiert
somit also die Punkte 9 bis 16 der ersten Zeile. . .
Auch in diesem 8 x8- Pixel-Block sind die
Bytes in ihrer Reihenfolge, so wie sie
im Speicher hintereinander vorkommen
untereinander angeordnet. Auch hier nur
die nächsten 8 Bytes. Dann erfolgt wieder ein Sprung in die erste Zeile - das nächste Byte stellt hier dann die Punkte
17 bis 24 im dritten 8 x8- Pixel-Block dar
und so fort. Bis wir dann am vierzigsten
und letzten 8 x8- Block angekommen sind.
Die Bytes 8504 bis 8511 stellen hier die
Punkte 313 bis 320 der ersten 8 Zeilen
dar.
Die erste Bildschirmzeile (8 einzelne
Zeilen beinhaltend) hätten wir somit
abgehandelt, und wie Sie sich jetzt denken können wird das nun folgende Byte
8512 das erste Byte in der zweiten Bildschirmzeile sein. Es ist nun also für
Zeile 9 zuständig; das nächste (8513) für die 10 . Zeile und so weiter. Auch
hier haben wir 8 x8- Pixel-Blöcke, nur daß
diese jetzt die Zeilen 9 bis 16 mit
Bilddaten versorgen. Ebenso mit der
nächsten Zeile und so fort.
Demnach kann man einen Grafikbildschirm
in 25 Zeilen mal 408 x8- Pixel-Blöcke
aufteilen! Zum Besseren Verständnis auch
diesmal noch eine Grafik.
Bitte Teil 3 laden!